In our quest to create a website based on customer experience, we got stuck in something that seems very simple (in fact it is) ; creating a custom menu when your client is logged in your WordPress + Woocomerce site.
Our objective was that our top and main menu will look different every time someone would login to their WooCommerce account. After several hours of searching different terms we came to the conclusion that the solution was to use conditional logic in the menu, but there are few articles and sites that tells you how to apply it, so we decided to create this tutorial as we worked on our site (why not). We hope you find it useful.
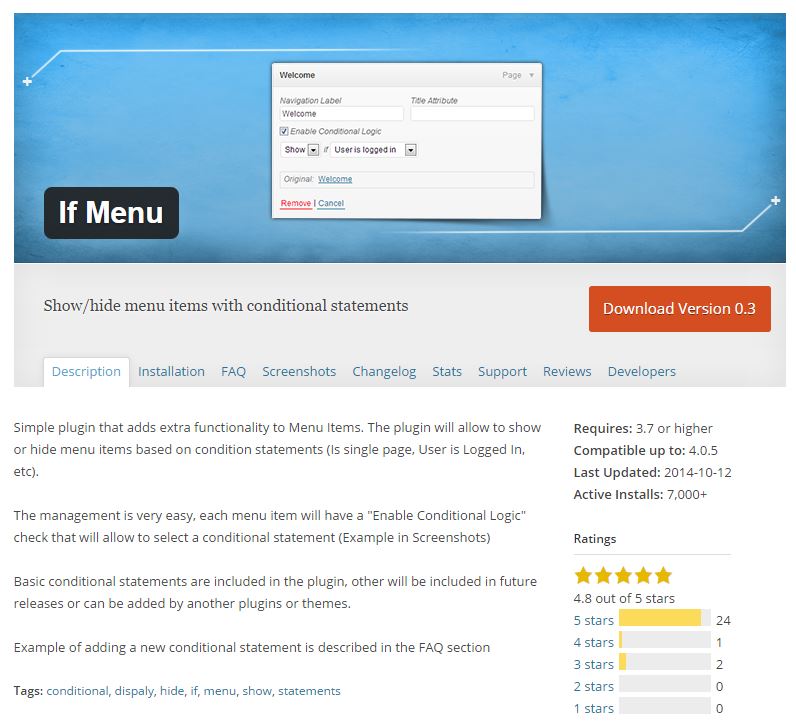
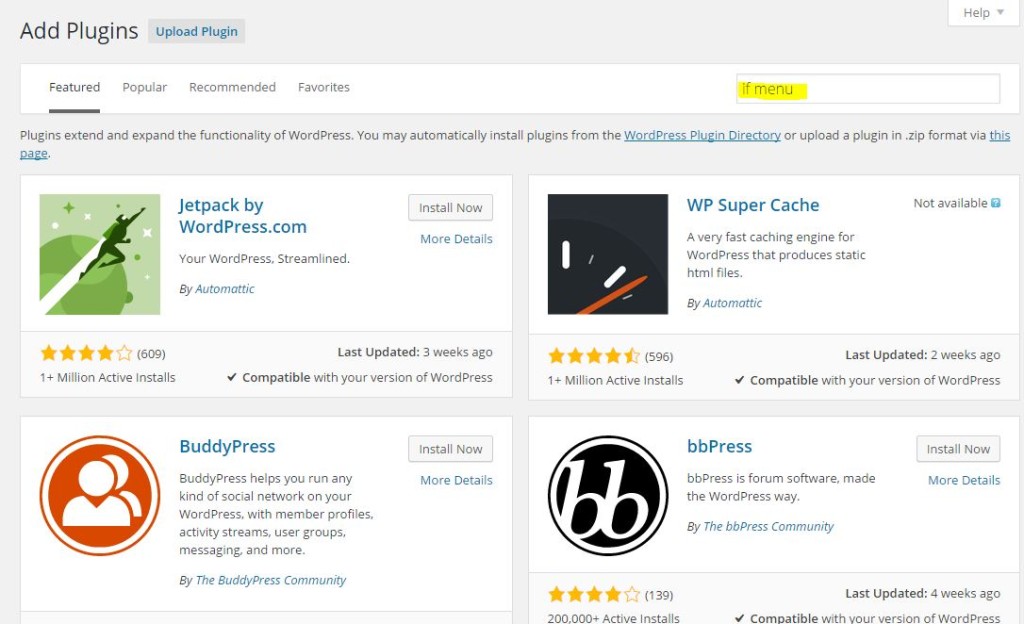
First of all relax, a Plugin already exists for using conditional logic in WordPress sites menus. The name is “If Menu”.

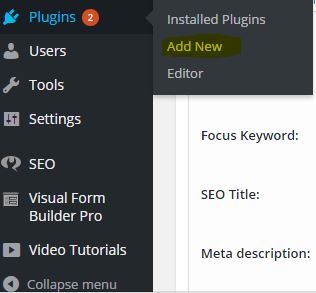
- Install “If-Menu” plugin


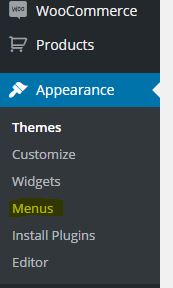
- After you have finished installing plugin, go to your menu section under Appearance (WordPress dashboard menu).

- Select what Menu you want your visitors to see different when they are logged in. In our case our theme lets us use 2 menus at the same time (Main Menu and Secondary Navigation Menu) we want the secondary menu to change when our client logs in, so we are selecting that one.
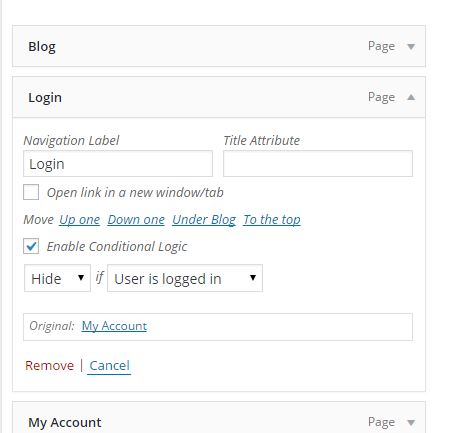
- After you selected a menu, click on the dropdown of the exisiting tab you want users to see when they are NOT logged in (if you don’t have it already you can add it to your menu). Check the Enable Conditional Logic box and apply your desired rule.

In this case we want this tab not to show when users are logged in. Therefore we will apply conditional logic to HIDE this tab when users log in.

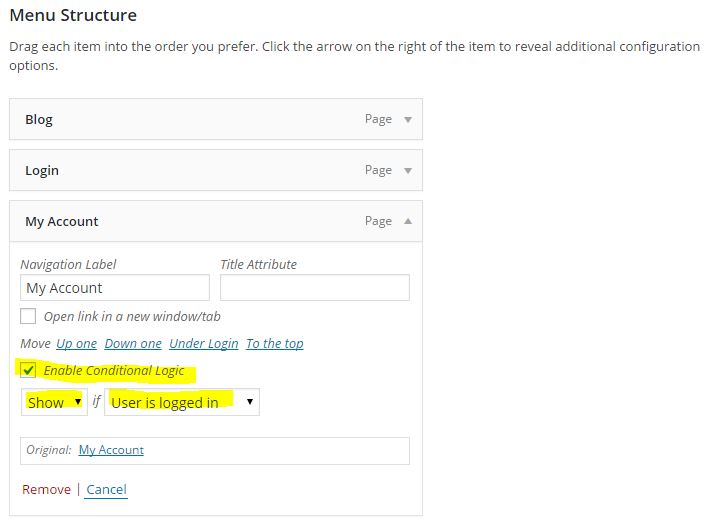
We want a “My account” tab to display on our Secondary Navigation Menu when users log in. Therefore we applied a SHOW rule when user is logged in.

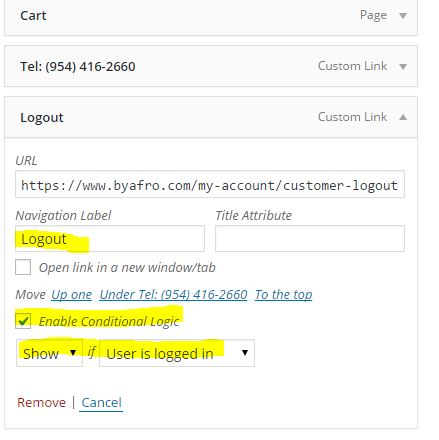
Users should be able to “Log-out” directly from the secondary navigation menu when they are logged in. So we are applying the same SHOW rule as before.
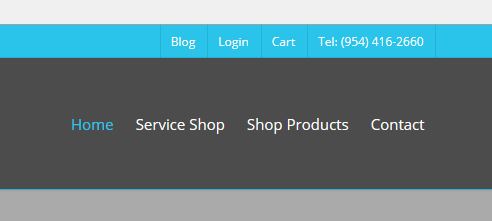
- Once we have applied all of our conditional rules, its time to test. Lets take a look how our menu displays when a visitor is not logged in.

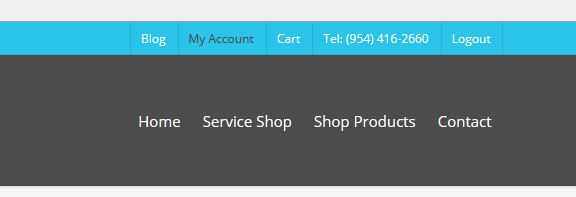
- Now when a user is logs in.

Piece of cake right? You can use as many rules as you want, even to display content only for registered users, display custom menus on different pages, posts, categories, you name it, applications are limitless and guess what your users will thank you for it.
If you have any questions don’t hesitate to contact us at any time we are a community of free lancers based in Miami with more than 5 years of experience in WordPress Web-designing.